
Outils gratuits > Mise en page > Tests, validations
Outils gratuits de test d'affichage, de résolutions
Screenfly, Modern.IE, Browser Shots, Xmind, Google Web Designer, W3C
Outils gratuits de test, comparaison de policespour choisir les meilleures typographies pour le site Web à créer : Flipping typical, TypeTester, Google Fonts, Type Scale
4 outils

Logiciel qui permet de créer du contenu HTML5 attrayant. Son interface propose de disposer des éléments animés, 3D, interactifs et adaptatifs à intégrer ensuite sur son site en tant que bouton, animation, bannière AdWords, vitrine, etc..
Publié le 18/01/2017

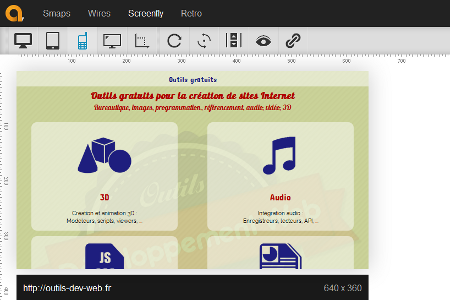
Permet de tester l'affichage d'un site Web sur plusieurs écrans et résolutions : bureau, tablette, smartphone, TV.
Publié le 18/01/2017

Logiciel de création de "concept map", d'organigrammes, cartes, plans et autres schémas avec une interface en glisser-déposer qui permet d'enchaîner plusieurs versions facilement. Il permet de réaliser des brainstormings et de déterminer la structure d'un site.
v. 8 Pro
Publié le 16/01/2017

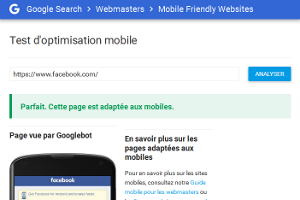
Test qui analyse une URL et indique si la conception de la page est mobile-friendly, adaptée aux mobiles.
Publié le 13/10/2016

Outil pratique pour tester la compatibilité des navigateurs car il effectue des captures d'écran d'un site Web dans les différents systèmes d'exploitation et navigateurs.
Publié le 05/02/2015

Propose de nombreux tests dans Internet Explorer : machines virtuelles, captures d'écran de navigateurs, accès instantané à des navigateurs, rapport de compatibilité, analyse de site.
Publié le 30/01/2015

Outil pour vérifier la validité des feuilles de style CSS et des documents HTML stylés avec CSS en fournissant l'URL, le fichier ou le code.
Publié le 22/07/2014





