
Outils gratuits > Images > JavaScript/CSS
API et bibliothèques JS et SVG d'images et d'animation
Snap.svg, Raphaël, EaselJS, GreenSock, TweenJS, OriDomi, Chart.js, Crafty.js

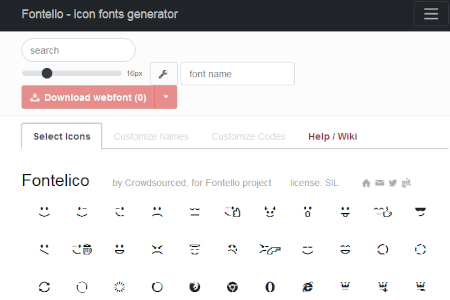
Outil idéal pour intégrer des webfonts en proposant une recherche d'icônes dans plusieurs bibliothèques en ligne (Fontelico, Font Awesome, Entypo, Typicons, etc.). Une fois la sélection effectuée, vous pouvez créer votre propre police d'icônes de taille raisonnable et générer automatiquement les fichiers CSS, font et JSON à intégrer au projet.
Actualisé le 04/02/2023

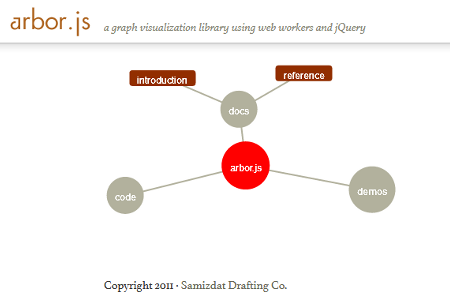
Cette bibliothèque permet de visualiser des éléments en relation sous la forme de graphiques. Une fois le processus de mise en page achevé, chacun des callbacks est appelé avec un contexte de dessin.
Publié le 21/07/2017

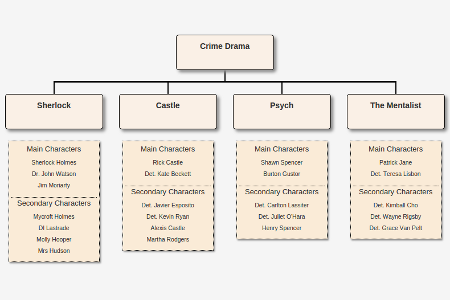
Ce plugin jQuery affiche toute une gamme d'organigrammes à partir d'une structure de données. Il est possible de choisir la couleur des bulles.
Publié le 21/07/2017

Permet d'animer tous les objets accessibles par JavaScript (Canvas, SVG, objets génériques) grâce à leurs propriétés CSS. Il offre une vitesse impressionnante et une compatibilité multi-plateformes. Il existe aussi une version pour Flash.
v. 1.19.11
Publié le 19/01/2017

Bibliothèque puissante et facile à utiliser qui permet d'accéder aux éléments SVG et de les manipuler, à la manière de jQuery avec le DOM. Excellent moyen de créer de beaux graphiques vectoriels interactifs, indépendamment de la résolution d'écran.
v. 0.4.1
Publié le 19/01/2017

Bibliothèque qui s'appuie sur HTML5 et qui permet de tracer six types de diagrammes différents à insérer dans un site ou une web app (courbes, camemberts, barres, radars, diagrammes polaires et anneaux).
v. 2.0
Publié le 12/10/2016

Les jeux Crafty s'appuient sur des entités qui prennent place dans un élément canvas. Plusieurs composants sont destinés au mouvement des éléments à l'écran.
v. 0.7.1
Publié le 12/10/2016

Simplifie la réalisation de graphiques vectoriels sur le web en utilisant SVG et VML ce qui permet aux objets graphiques générés d'appartenir au DOM et de bénéficier des événements JavaScript.
v. 2.1.2
Publié le 30/01/2015

Bibliothèque qui étend le framework JavaScript Prototype en y ajoutant des effets visuels, des contrôles pour l'interface utilisateur et certains utilitaires par l'intermédiaire du DOM.
v. 1.9.0
Publié le 27/01/2015

Bibliothèque JavaScript appartenant à la suite CreateJS qui permet de travailler facilement l'affichage avec Canvas.
Publié le 27/01/2015

Bibliothèque JavaScript appartenant à la suite CreateJS qui permet de travailler facilement l'animation et interpolation.
Publié le 27/01/2015

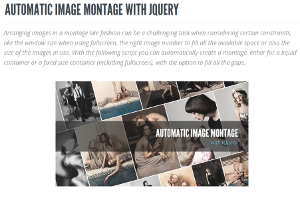
Ce script basé sur jQuery permet d'obtenir automatiquement un montage de photos, dans un conteneur de taille fixe ou variable, même en plein écran.
Publié le 26/01/2015

Bibliothèque JavaScript qui permet de manipuler des images d'un site à la manière d'origamis, en donnant un effet de papier plié.
v. 1.1
Publié le 20/07/2014




