
Outils gratuits > Développement > Tests, validations
Outils gratuits de test, deboguage, validation HTML, JS, CSS
CodePen, JSFiddle, Jasmine, Mocha, Selenium, W3C, Modern.IE, Modernizr.js

CodePen est une communauté en ligne pour tester et présenter des extraits de code HTML, CSS et JavaScript répartis en trois éditeurs de texte. Il fonctionne comme un éditeur de code source, où les développeurs peuvent créer des extraits de code, appelés "pens", les tester, les enregistrer et les partager.
Publié le 08/02/2023

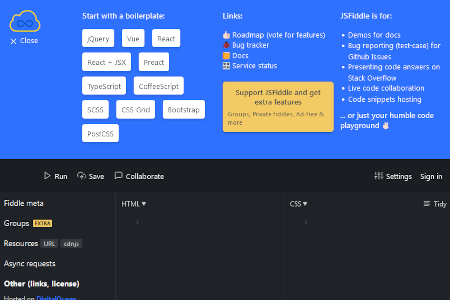
Application Web qui permet de tester du code JavaScript et CSS directement dans le navigateur. Quatre zones servent à entrer du HTML, du CSS, du JavaScript et à visualiser le résultat. Il est possible d'intégrer à vos tests des bibliothèques JavaScript Comme MooTools, jQuery, YUI, etc., en sélectionnant celle-ci dans une liste déroulante. En renseignant une URL, il est également possible d'intégrer des fichiers CSS ou JS externes, d'enregistrer et partager son code.
Actualisé le 08/02/2023

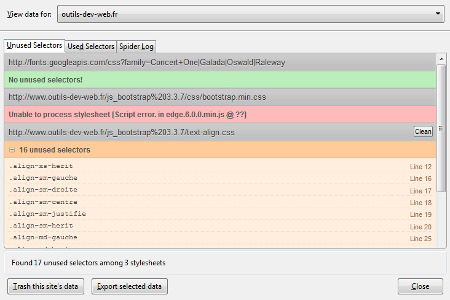
Module Firefox Developer Edition qui permet de trier les feuilles CSS d'une page ou d'un site en entier afin de rechercher les classes inutilisées et de générer les fichiers CSS alors épurés de code inutile.
v. 4.1.1
Publié le 06/06/2017

Outils de test qui ont pour objectif d'imiter un utilisateur en interactions souris et clavier avec une application Web. Ces tests sont importants pour analyser le "glue code" entre le moteur et l'interface.
Publié le 08/01/2017

Framework de test pour JavaScript côté serveur ou client, qui ne repose pas sur les navigateurs, DOM ou un autre framework. Il est adapté pour tous les sites web, projets Node.js ou projets fonctionnant avec JavaScript. Un fichier HTML fourni analyse le code et affiche les résultats dans un écran de contrôle.
v. 2.5
Publié le 12/10/2016

Permet de tester des applications constituées de composants client et serveur à partir d'une ligne de commande npm. Les tests fonctionnent en série et offrent des rapports souples et précis.
v. 3.1.2
Publié le 12/10/2016

Parmi les fonctionnalités : Valence (débogueur multi-navigateurs), WebIDE (environnement de développement intégré), Responsive Design Mode, Page Inspector, Web Console, JavaScript Debugger, Style Editor, Web Audio Editor.
Publié le 02/02/2015

Propose de nombreux tests dans Internet Explorer : machines virtuelles, captures d'écran de navigateurs, accès instantané à des navigateurs, rapport de compatibilité, analyse de site.
Publié le 30/01/2015

Bibliothèque JavaScript conçue pour détecter des fonctionnalités spécifiques de HTML et CSS dans les navigateurs (transformations CSS 3D, vidéo HTML5, Canvas, SVG) et de prévoir une alternative si nécessaire.
v. 2.8.3
Publié le 30/01/2015

Outil pour vérifier la validité des feuilles de style CSS et des documents HTML stylés avec CSS en fournissant l'URL, le fichier ou le code.
Publié le 22/07/2014

Outil de validation qui vérifie le balisage des documents Web en HTML, XHTML, SMIL, MathML, etc. en fournissant l'URL, le fichier ou le code.
Publié le 22/07/2014




